What is Schema Markup Structured Data
Schema markups are added to the content of the pages to show rich results
and snippets in Google and other search engines. Schema.org and
many other companies like Google, Microsoft, Yahoo and Yandex are
promoting schema for the structured data that is available to the Internet
community.
Types of Schema Markup
There are many schema markups available in the official
schema.org
website. Now we are going to see the top schema markups promoted by Google search
Engine.
1. Article
Article is one of the famous markup. It is used by most of the news
magazine, food blogs. It will increase the reach of our content and
displayed in the top story carousel.
2. Breadcrumb
Navigation is very important in every website. Breadcrumb schema will
help and solve the navigation problem of every site. Breadcrumbs
also appears in the search results, below your site name in Google.
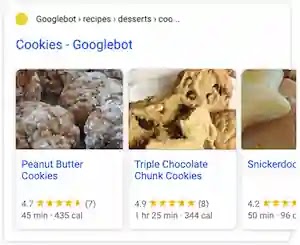
3. Carousel
Carousel markup displays rich results in a sequence of gallery
view. It is used for many recipes, Movies, restaurant to show quick
and correct results in the homepage of the Google and also in Google
mobile app.
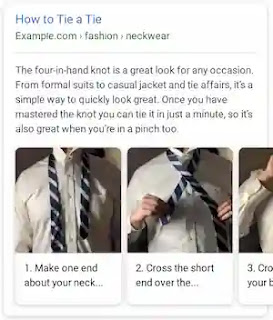
4. How-to
How-to markup will feature the steps for completing some tasks in the
Google search page. When you add this markup to your how-to pages. Then
Google will shows the steps directly in search result page with featuring
text, images and videos.
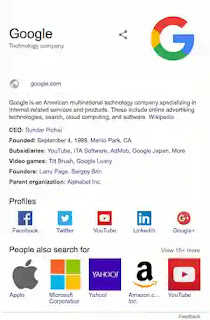
5. Logo
When you add Logo markup, then Google will show your organization details
and logo image and social media networks in the
Google Knowledge Panel.
There are many schema available, you can check
schema.org website and
also
Google official developer website for more details.
How can I add Schema markup to our Website (Blogger, WordPress)
For Website and Blogger
There are three ways to add schema markup to your website
1. JSON-LD (Recommended)
- It looks like Javascript embedded into the script tag. We can place
it in both head and body tags. It is recommended method to add schema
because it is easy to understand and nest tags. Google also can easily
understand JSON-LD.
Use JSON-LD method to add schema to your website because it is easy and human friendly.
For example:
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg"
]
}
2. Microdata
- It looks like html tag. And it uses html tags to nest structured data
inside it. It is used in the page body and can be used also in the
head.
3. RDFa (Resource Description Framework in Attributes)
- It uses HTML5 and used in both head and body of the page.
For Wordpress
For easy purpose to add schema markup, plugins like Yoast SEO and
other plugins are used for schema markup in Wordpress.
Free tools to generate Schema Markup
Free tools for generating Schema Markup for your website
Tools for Validation of your Schema Code
-----------------------------------------------------------------------------------------------------------------------------
Last Updated on 16th June 2021, 6:30 PM IST







Post a Comment