How to Add HTML Table of Contents to your posts
What is Table of Contents?
Table of Contents is the
collective topics of the headings or subheadings in your article. It will show to the people which topics are covered in your
published article. So the user can easily navigate to the needed topic
and read those topics without any delay.
Pros of using Table of Contents in your posts
Adding Table of contents to your articles will increase your
ON page SEO
and also increase the chance of your article to be chosen in the rich
snippets in Google. And also Google will use these table of content topics
to identity the type of your content and will push your content further in
Google search results.
So using table of contents in your posts is a very good practice and also
it will increase your page quality.
Learn more about SEO:
How to Add Table of Contents with HTML and CSS
- Adding Table of Contents is very simple one. Table of Contents is made by internal links of your website.
- When we click a link it will go to the particular area where the particular topic is located within the same page.
- A link is pointed to the some part of the same page is called internal link. Usually internal links are used in navigation in the header. But we can also use the internal links in the table of contents.
Structure of Internal Links:
<a href ="#Heading">Heading</a> <h2 id="Heading">Heading</h2>
The words in the link must be same as in the id. Then only when we click the link it goes to the correct
location.
So now we will combine and use the list tag
(<ul>,<ol>,<li>) and the internal link method to
make a table of contents.
<ul> -unordered list, <ol>- ordered list, <li> - list.
You should add the code of the table of contents in the HTML view not in compose view.
Table of contents Code:
Contents: <ol> <li><a href="#heading one">Title 1</a></li> <li><a href="#heading two">Title 2</a></li> <li><a href="#heading three">Title 3</a></li> </ol>
Placing the id="heading one" in my heading tag, it will point to my
heading when I click the link.
PRO TIP:
The internal link text should contain the heading title and must
be a relevant keyword for your content.
For example: My heading is How to add table of contents. Then my link text is How to add Table of Contents
i.e <a href="#How to add Table of Contents">How to add Table of
contents</a>
<h2 id="How to add Table of Contents">How to add Table of
contents</h2>
You can also share your internal link like https://www.switch2knowledge.com/2021/10/how-to-get-wordpress-for-free-without-paying-money.html#How%20to%20get%20wordpress%20for%20free
You should place only single id in one tag because id is unique, not place the
same id in many tags. The text in both href and id must be same and href contain
one additional #.
You can also add sub links (subheadings) in the
table of contents.
Contents:
<ul>
<li><a href="#heading one">Title 1</a></li>
<ul>
<li><a href="#subheading 1">subheading 1</a></li>
<li><a href="#subheading 2">subheading 2</a></li>
<ul>
<li><a href="#heading two">Title 2</a></li>
<li><a href="#heading three">Title 3</a></li>
</ul>
Table of Contents with CSS:
You can use CSS to design your table of contents visually. So
the HTML looks like same but you can add manual CSS to show your content
differently.

|
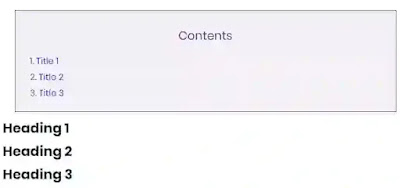
| Table of content with CSS |
Here is the simple CSS for the Table of contents with HTML
<!--Table of Content Code start--> <div style="border: 1px solid #3D2C8D; margin: 1em 20px; padding: 10px; text-align: left; background:#F3F1F5"> <p style="font-size: 20px; font-weight:200px; text-align: center; color:#3D2C8D;">Contents</p> <ul> <li><a href="#heading one">Title 1</a></li> <li><a href="#heading two">Title 2</a></li> <li><a href="#heading three">Title 3</a></li> </ul> </div> <!-- Table of Content Code end--> <div> <h2 id="heading one">Heading 1</h2> <h2 id="heading two">Heading 2</h2> <h2 id="heading three">Heading 3</h2> </div>
The link hover color will be based upon your theme, you can also change the
link hover color and link visited color by adding manual CSS.
The final code for table of contents is
<!--Table of Content Code start-->
<style>
a{color:red;}
a:visited{color:blue;}
</style>
<div style="border: 1px solid #3D2C8D; margin: 1em 20px; padding: 10px;
text-align: left; background:#F3F1F5">
<p style="font-size: 20px; font-weight:200px; text-align: center;
color:#3D2C8D;">Contents</p>
<ul>
<li><a href="#heading one">Title 1</a></li>
<li><a href="#heading two">Title 2</a></li>
<li><a href="#heading three">Title 3</a></li>
</ul>
</div>
<!--Table of Content Code end-->
<div>
<h2 id="heading one">Heading 1</h2>
<h2 id="heading two">Heading 2</h2>
<h2 id="heading three">Heading 3</h2>
</div>
Customisations:
- You can change the visited link color and link color by changing a:visited and a color.
- You can change the border color by changing the #3D2C8D in the first div tag.
- You can change the box background color by changing the background:#F3F1F5
- You can change the Content color by changing color:#3D2C8D
Conclusion
By at this end you can able to create a table of contents for your
article. By adding table of contents Google can easily know your
content type and will show your content in rich snippets.
---------------------------------------------------------------------
Content Last Updated on 19th October 2021, 5:00 PM IST



Post a Comment